Botones y links
Botones y links
De forma general para los botones existen dos formas de aplicarlos dentro del sistema, como botones de acciones interna, y como botones tipo links.
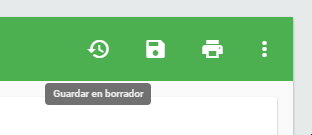
Botones de acciones internas: será todo boton que tenga alguna funcionalidad interna a la vista en la que se encuentra, por ejemplo un guardar, eliminar, filtrar, etc.

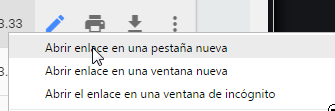
Botones de tipo link: sera todo boton que tenga por objetivo dirigir al usuario a una vista nueva. Esto facilitará al usuario abrir múltiples pestañas en el navegador con dicha vista.

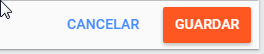
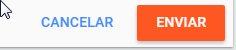
Botones confirmar y cancelar: estos botones deben ir en conjunto en toda vista de edición/configuración, los botones por defectos que se usarán serán, guardar y cancelar, dando mayor relevancia al botón con la acción de confirmación, en este caso guardar.
Para esto es importante utilizar para el botón de confirmación class=”md-raised md-primary”.
Por el contrario el botón cancelar pasará a un segundo plano utilizando class=”md-accent”.

El “label” del botón puede variar si así lo requiere una funcionalidad específica por ejemplo puede tener como “label” ENVIAR.
En este caso para enviar una invitación a otro usuario, no sería apropiado que el “label” del botón sea guardar.

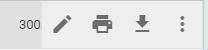
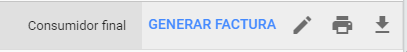
Botones de acciones en línea: su orden estará determinado por la frecuencia de uso que se estima que le dará el usuario. De esta manera se prevendrá que el usuario haga el menor recorrido posible para alcanzar dichos botones. Por ejemplo el botón editar, dentro del sistema es un botón que los usuarios usarán con mucha frecuencia frente al botón de inventario. Por este motivo en todas las vistas en las que sea posible editar un ítem en particular este estará por delante de los demás botones.

Aunque como se muestra en la siguiente captura el botón generar factura incluso es más importante que el botón editar.

También en este tipo de botones en línea deben llevar { margin: 0 } para esto se debe usar class=”reset-margin”.
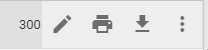
Botón más: El botón de los tres puntos verticales, deber ir al final del conjunto de botones siempre, y dentro debe llevar las funciones menos utilizadas, o que protejan al usuario de caer en la tentación de usarlas indiscriminadamente, como por ejemplo el eliminar, en una vista cuyos ítems sean muy importantes como para ser eliminados pero de igual forma se le da la libertad al usuario de hacerlo.

Mouseover y Mouseover_child: Lugares donde se está utilizado este estilo en todas las tablas del sistema funciona de la siguiente manera, se pone la clase Mouseover en el padre de una lista, y en los hijos se pone la clase Mouseover_child, de esta manera cuando se pase el mouse por arriba de las lista se muestran los elementos ocultos.